This page introduces the basic concepts and terminology used in the @tanstack/angular-form library. Familiarizing yourself with these concepts will help you better understand and work with the library.
A Form Instance is an object that represents an individual form and provides methods and properties for working with the form. You create a form instance using the injectForm function. The hook accepts an object with an onSubmit function, which is called when the form is submitted.
const form = injectForm({
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
})
A Field represents a single form input element, such as a text input or a checkbox. Fields are created using the tanstackField directive. The directive accepts a name prop, which should match a key in the form's default values. It also exposes a field named instance of the directive's internals that should be used via a template variable to access the field's internals.
Example:
<ng-container [tanstackField]="form" name="firstName" #firstName="field">
<input
[value]="firstName.api.state.value"
(blur)="firstName.api.handleBlur()"
(input)="firstName.api.handleChange($any($event).target.value)"
/>
</ng-container>
Each field has its own state, which includes its current value, validation status, error messages, and other metadata. You can access a field's state using the fieldApi.state property.
Example:
const {
value,
meta: { errors, isValidating },
} = field.state
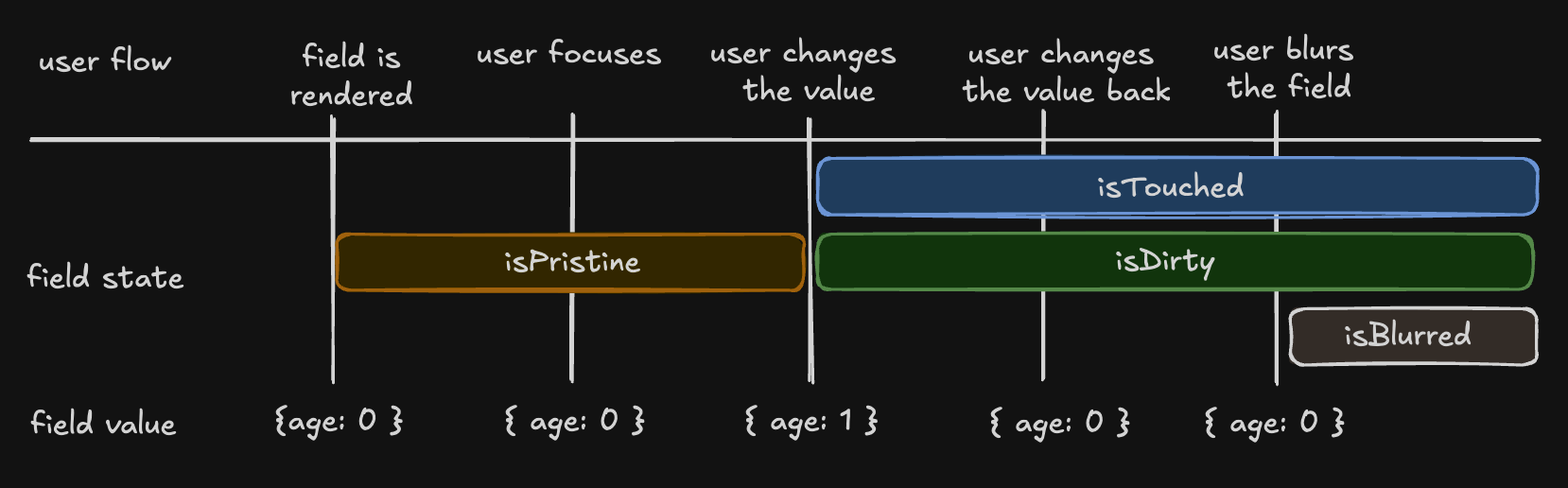
There are four states in the metadata that can be useful to see how the user interacts with a field:
const { isTouched, isDirty, isPristine, isBlurred } = field.state.meta

Non-Persistent dirty state
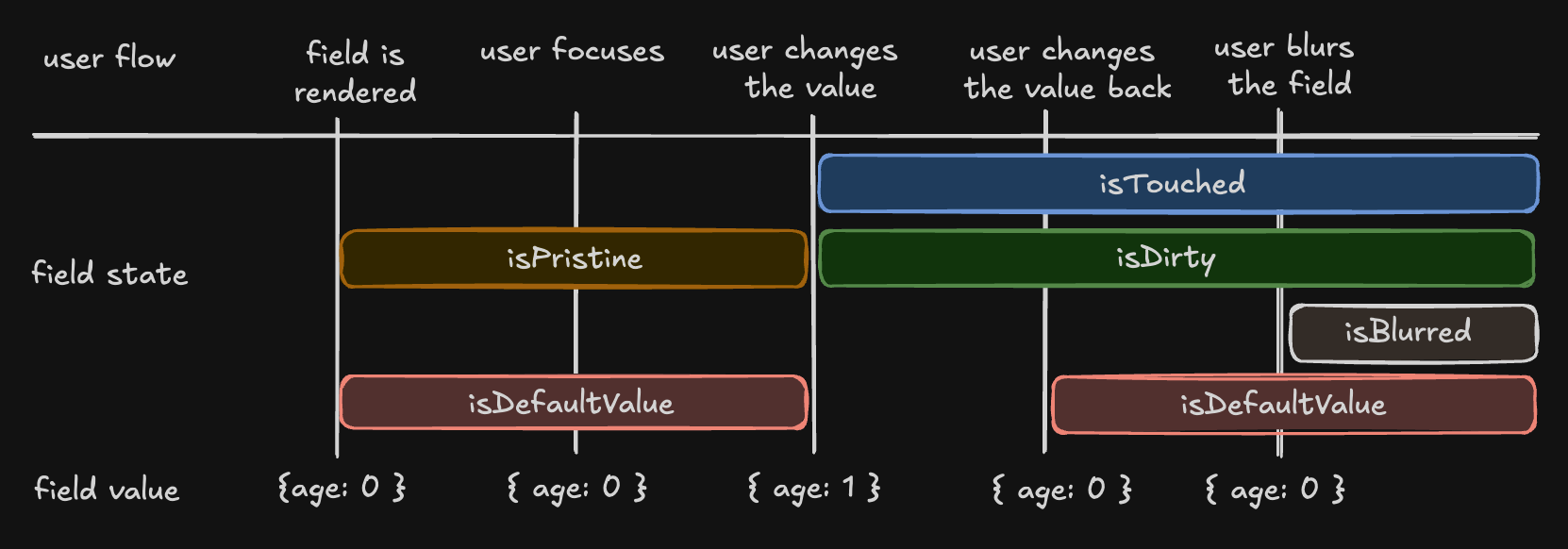
Persistent dirty state
We have chosen the persistent 'dirty' state model. To also support a non-persistent 'dirty' state, we introduce an additional flag:
const { isDefaultValue, isTouched } = field.state.meta
// The following line will re-create the non-Persistent `dirty` functionality.
const nonPersistentIsDirty = !isDefaultValue

The Field API is an object accessed in the tanstackField.api property when creating a field. It provides methods for working with the field's state.
Example:
<input
[value]="fieldName.api.state.value"
(blur)="fieldName.api.handleBlur()"
(input)="fieldName.api.handleChange($any($event).target.value)"
/>
@tanstack/angular-form provides both synchronous and asynchronous validation out of the box. Validation functions can be passed to the tanstackField directive using the validators prop.
Example:
@Component({
selector: 'app-root',
standalone: true,
imports: [TanStackField],
template: `
<ng-container [tanstackField]="form" name="firstName" #firstName="field">
<input
[value]="firstName.api.state.value"
(blur)="firstName.api.handleBlur()"
(input)="firstName.api.handleChange($any($event).target.value)"
/>
</ng-container>
`,
})
export class AppComponent {
firstNameValidator: FieldValidateFn<any, any, string, any> = ({
value,
}) =>
!value
? 'A first name is required'
: value.length < 3
? 'First name must be at least 3 characters'
: undefined
firstNameAsyncValidator: FieldValidateAsyncFn<any, string, any> =
async ({ value }) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return value.includes('error') && 'No "error" allowed in first name'
}
form = injectForm({
defaultValues: {
firstName: '',
},
onSubmit({ value }) {
console.log(value)
},
})
}
In addition to hand-rolled validation options, we also support the Standard Schema specification.
You can define a schema using any of the libraries implementing the specification and pass it to a form or field validator.
Supported libraries include:
Example:
import { z } from 'zod'
@Component({
selector: 'app-root',
standalone: true,
imports: [TanStackField],
template: `
<ng-container
[tanstackField]="form"
name="firstName"
[validators]="{
onChange: z.string().min(3, 'First name must be at least 3 characters'),
onChangeAsyncDebounceMs: 500,
onChangeAsync: firstNameAsyncValidator
}"
#firstName="field"
>
<!-- ... -->
</ng-container>
`,
})
export class AppComponent {
firstNameAsyncValidator = z.string().refine(
async (value) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return !value.includes('error')
},
{
message: "No 'error' allowed in first name",
},
)
form = injectForm({
defaultValues: {
firstName: '',
},
onSubmit({ value }) {
// Do something with form data
console.log(value)
},
})
z = z
}
@tanstack/angular-form offers a way to subscribe to form and field state changes via injectStore(this.form, selector).
Example:
import { injectForm, injectStore } from '@tanstack/angular-form'
@Component(/*...*/)
class AppComponent {
form = injectForm(/*...*/)
canSubmit = injectStore(this.form, (state) => state.canSubmit)
isSubmitting = injectStore(this.form, (state) => state.isSubmitting)
}
@tanstack/angular-form allows you to react to specific triggers and "listen" to them to dispatch side effects.
Example:
@Component({
selector: 'app-root',
standalone: true,
imports: [TanStackField],
template: `
<ng-container
[tanstackField]="form"
name="country"
[listeners]="{
onChange: onCountryChange
}"
#country="field"
></ng-container>
`,
})
...
onCountryChange: FieldListenerFn<any, any, any, any, string> = ({
value,
}) => {
console.log(`Country changed to: ${value}, resetting province`)
this.form.setFieldValue('province', '')
}
More information can be found at Listeners
Array fields allow you to manage a list of values within a form, such as a list of hobbies. You can create an array field using the tanstackField directive.
When working with array fields, you can use the fields pushValue, removeValue, swapValues and moveValue methods to add, remove, swap, and move a value from one index to another within the array, respectively. Additional helper methods such as insertValue, replaceValue, and clearValues are also available for inserting, replacing, and clearing array values.
Example:
@Component({
selector: 'app-root',
standalone: true,
imports: [TanStackField],
template: `
<ng-container [tanstackField]="form" name="hobbies" #hobbies="field">
<div>
Hobbies
<div>
@if (!hobbies.api.state.value.length) {
No hobbies found
}
@for (_ of hobbies.api.state.value; track $index) {
<div>
<ng-container
[tanstackField]="form"
[name]="getHobbyName($index)"
#hobbyName="field"
>
<div>
<label [for]="hobbyName.api.name">Name:</label>
<input
[id]="hobbyName.api.name"
[name]="hobbyName.api.name"
[value]="hobbyName.api.state.value"
(blur)="hobbyName.api.handleBlur()"
(input)="
hobbyName.api.handleChange($any($event).target.value)
"
/>
<button
type="button"
(click)="hobbies.api.removeValue($index)"
>
X
</button>
</div>
</ng-container>
<ng-container
[tanstackField]="form"
[name]="getHobbyDesc($index)"
#hobbyDesc="field"
>
<div>
<label [for]="hobbyDesc.api.name">Description:</label>
<input
[id]="hobbyDesc.api.name"
[name]="hobbyDesc.api.name"
[value]="hobbyDesc.api.state.value"
(blur)="hobbyDesc.api.handleBlur()"
(input)="
hobbyDesc.api.handleChange($any($event).target.value)
"
/>
</div>
</ng-container>
</div>
}
</div>
<button type="button" (click)="hobbies.api.pushValue(defaultHobby)">
Add hobby
</button>
</div>
</ng-container>
`,
})
export class AppComponent {
defaultHobby = {
name: '',
description: '',
yearsOfExperience: 0,
}
getHobbyName = (idx: number) => `hobbies[${idx}].name` as const;
getHobbyDesc = (idx: number) => `hobbies[${idx}].description` as const;
form = injectForm({
defaultValues: {
hobbies: [] as Array<{
name: string
description: string
yearsOfExperience: number
}>,
},
onSubmit({ value }) {
alert(JSON.stringify(value))
},
})
}
These are the basic concepts and terminology used in the @tanstack/angular-form library. Understanding these concepts will help you work more effectively with the library and create complex forms with ease.

