This page introduces the basic concepts and terminology used in the @tanstack/solid-form library. Familiarizing yourself with these concepts will help you better understand and work with the library.
You can create options for your form so that it can be shared between multiple forms by using the formOptions function.
Example:
const formOpts = formOptions({
defaultValues: {
firstName: '',
lastName: '',
hobbies: [],
} as Person,
})
A Form Instance is an object that represents an individual form and provides methods and properties for working with the form. You create a form instance using the createForm hook provided by the form options. The hook accepts an object with an onSubmit function, which is called when the form is submitted.
const form = createForm(() => ({
...formOpts,
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
}))
You may also create a form instance without using formOptions by using the standalone createForm API:
const form = createForm<Person>(() => ({
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
defaultValues: {
firstName: '',
lastName: '',
hobbies: [],
},
}))
A Field represents a single form input element, such as a text input or a checkbox. Fields are created using the form.Field component provided by the form instance. The component accepts a name prop, which should match a key in the form's default values. It also accepts a children prop, which is a render prop function that takes a field object as its argument.
Example:
<form.Field
name="firstName"
children={(field) => (
<input
name={field().name}
value={field().state.value}
onBlur={field().handleBlur}
onInput={(e) => field().handleChange(e.target.value)}
/>
)}
/>
Each field has its own state, which includes its current value, validation status, error messages, and other metadata. You can access a field's state using the field().state property.
Example:
const {
value,
meta: { errors, isValidating },
} = field().state
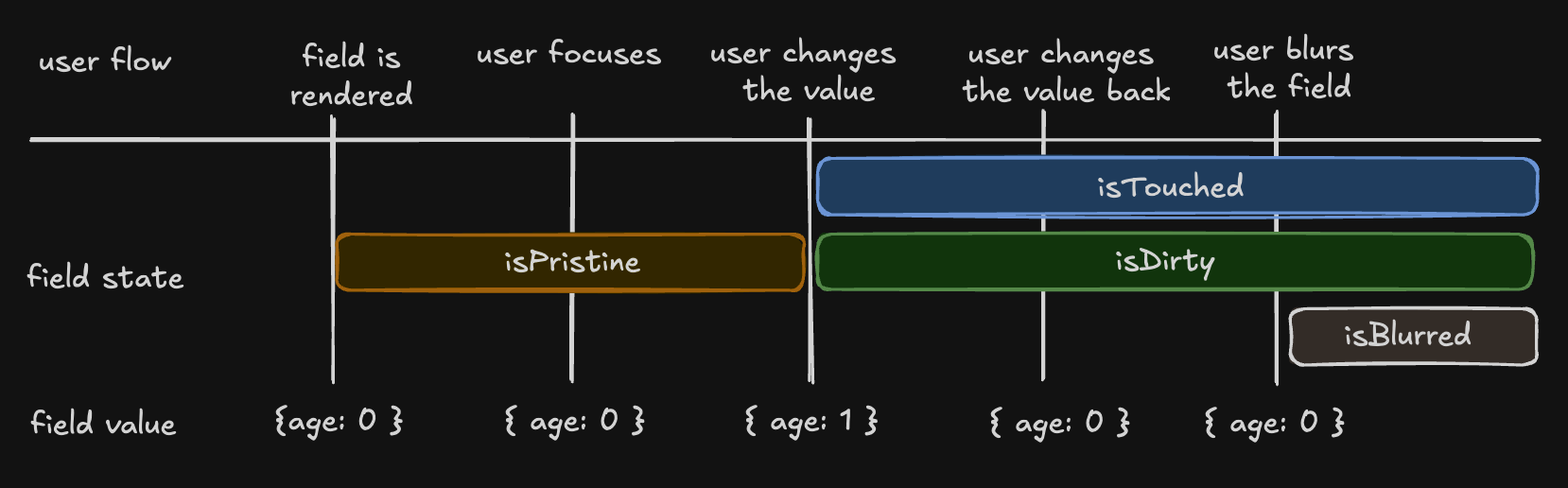
There are four states in the metadata that can be useful to see how the user interacts with a field:
const { isTouched, isDirty, isPristine, isBlurred } = field().state.meta

Non-Persistent dirty state
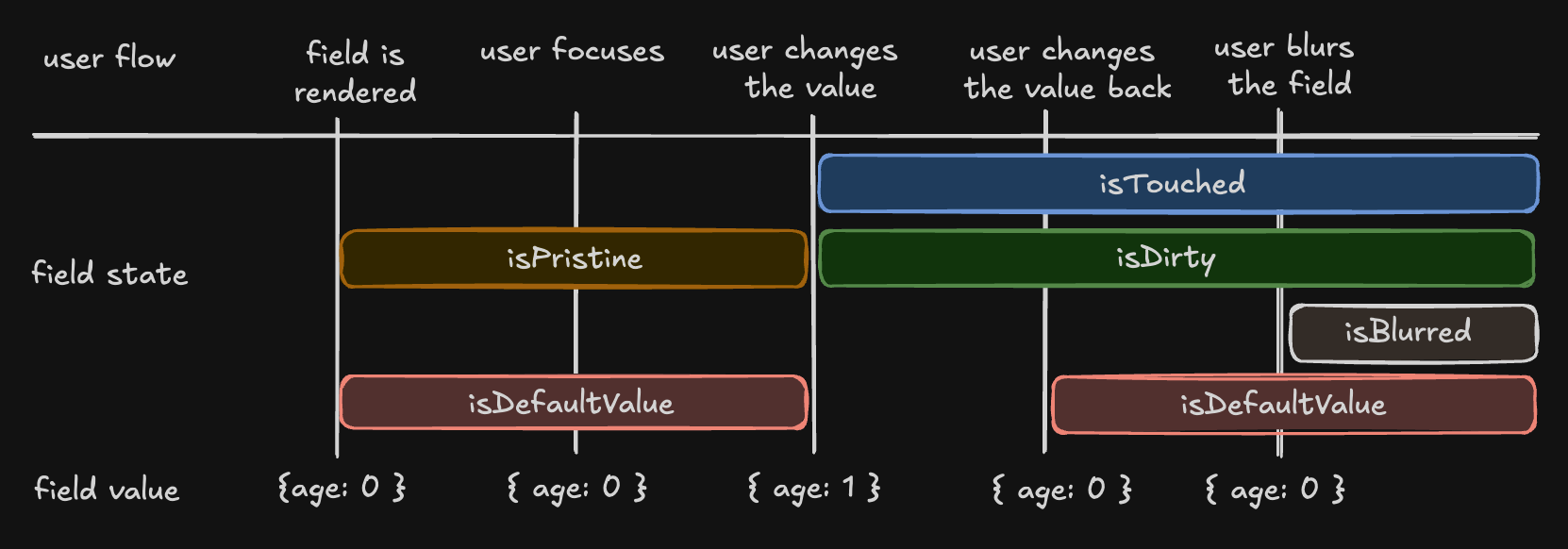
Persistent dirty state
We have chosen the persistent 'dirty' state model. To also support a non-persistent 'dirty' state, we introduce an additional flag:
const { isDefaultValue, isTouched } = field().state.meta
// The following line will re-create the non-Persistent `dirty` functionality.
const nonPersistentIsDirty = !isDefaultValue

The Field API is an object passed to the render prop function when creating a field. It provides methods for working with the field's state.
Example:
<input
name={field().name}
value={field().state.value}
onBlur={field().handleBlur}
onInput={(e) => field().handleChange(e.target.value)}
/>
@tanstack/solid-form provides both synchronous and asynchronous validation out of the box. Validation functions can be passed to the form.Field component using the validators prop.
Example:
<form.Field
name="firstName"
validators={{
onChange: ({ value }) =>
!value
? 'A first name is required'
: value.length < 3
? 'First name must be at least 3 characters'
: undefined,
onChangeAsync: async ({ value }) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return value.includes('error') && 'No "error" allowed in first name'
},
}}
children={(field) => (
<>
<input
name={field().name}
value={field().state.value}
onBlur={field().handleBlur}
onInput={(e) => field().handleChange(e.target.value)}
/>
<p>{field().state.meta.errors[0]}</p>
</>
)}
/>
In addition to hand-rolled validation options, we also support the Standard Schema specification.
You can define a schema using any of the libraries implementing the specification and pass it to a form or field validator.
Supported libraries include:
import { z } from 'zod'
// ...
;<form.Field
name="firstName"
validators={{
onChange: z.string().min(3, 'First name must be at least 3 characters'),
onChangeAsyncDebounceMs: 500,
onChangeAsync: z.string().refine(
async (value) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return !value.includes('error')
},
{
message: 'No "error" allowed in first name',
},
),
}}
children={(field) => (
<>
<input
name={field().name}
value={field().state.value}
onBlur={field().handleBlur}
onInput={(e) => field().handleChange(e.target.value)}
/>
<p>{field().state.meta.errors[0]}</p>
</>
)}
/>
@tanstack/solid-form offers various ways to subscribe to form and field state changes, most notably the form.useStore hook and the form.Subscribe component. These methods allow you to optimize your form's rendering performance by only updating components when necessary.
Example:
const firstName = form.useStore((state) => state.values.firstName)
//...
<form.Subscribe
selector={(state) => ({
canSubmit: state.canSubmit,
isSubmitting: state.isSubmitting,
})}
children={(state) => (
<button type="submit" disabled={!state().canSubmit}>
{state().isSubmitting ? '...' : 'Submit'}
</button>
)}
/>
Array fields allow you to manage a list of values within a form, such as a list of hobbies. You can create an array field using the form.Field component with the mode="array" prop.
When working with array fields, you can use the fields pushValue, removeValue, swapValues and moveValue methods to add, remove, swap, and move a value from one index to another within the array, respectively. Additional helper methods such as insertValue, replaceValue, and clearValues are also available for inserting, replacing, and clearing array values.
Example:
<form.Field
name="hobbies"
mode="array"
children={(hobbiesField) => (
<div>
Hobbies
<div>
<Show
when={hobbiesField().state.value.length > 0}
fallback={'No hobbies found.'}
>
<Index each={hobbiesField().state.value}>
{(_, i) => (
<div>
<form.Field
name={`hobbies[${i}].name`}
children={(field) => (
<div>
<label for={field().name}>Name:</label>
<input
id={field().name}
name={field().name}
value={field().state.value}
onBlur={field().handleBlur}
onInput={(e) => field().handleChange(e.target.value)}
/>
<button
type="button"
onClick={() => hobbiesField().removeValue(i)}
>
X
</button>
</div>
)}
/>
<form.Field
name={`hobbies[${i}].description`}
children={(field) => {
return (
<div>
<label for={field().name}>Description:</label>
<input
id={field().name}
name={field().name}
value={field().state.value}
onBlur={field().handleBlur}
onInput={(e) => field().handleChange(e.target.value)}
/>
</div>
)
}}
/>
</div>
)}
</Index>
</Show>
</div>
<button
type="button"
onClick={() =>
hobbiesField().pushValue({
name: '',
description: '',
yearsOfExperience: 0,
})
}
>
Add hobby
</button>
</div>
)}
/>
These are the basic concepts and terminology used in the @tanstack/solid-form library. Understanding these concepts will help you work more effectively with the library and create complex forms with ease.

