This page introduces the basic concepts and terminology used in the @tanstack/vue-form library. Familiarizing yourself with these concepts will help you better understand and work with the library.
You can create options for your form so that it can be shared between multiple forms by using the formOptions function.
Example:
const formOpts = formOptions({
defaultValues: {
firstName: '',
lastName: '',
hobbies: [],
} as Person,
})
A Form Instance is an object that represents an individual form and provides methods and properties for working with the form. You create a form instance using the useForm function. The function accepts an object with an onSubmit function, which is called when the form is submitted.
const form = useForm({
...formOpts,
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
})
You may also create a form instance without using formOptions by using the standalone useForm API:
const form = useForm({
onSubmit: async ({ value }) => {
// Do something with form data
console.log(value)
},
defaultValues: {
firstName: '',
lastName: '',
hobbies: [],
} as Person,
})
A Field represents a single form input element, such as a text input or a checkbox. Fields are created using the form.Field component provided by the form instance. The component accepts a name prop, which should match a key in the form's default values. It also accepts a scoped slot defined by the v-slot directive which takes a field object as its argument.
Example:
<template>
<!-- ... -->
<form.Field name="fullName">
<template v-slot="{ field }">
<input
:name="field.name"
:value="field.state.value"
@blur="field.handleBlur"
@input="(e) => field.handleChange(e.target.value)"
/>
</template>
</form.Field>
<!-- ... -->
</template>
Each field has its own state, which includes its current value, validation status, error messages, and other metadata. You can access a field's state using the field().state property.
Example:
const {
value,
meta: { errors, isValidating },
} = field.state
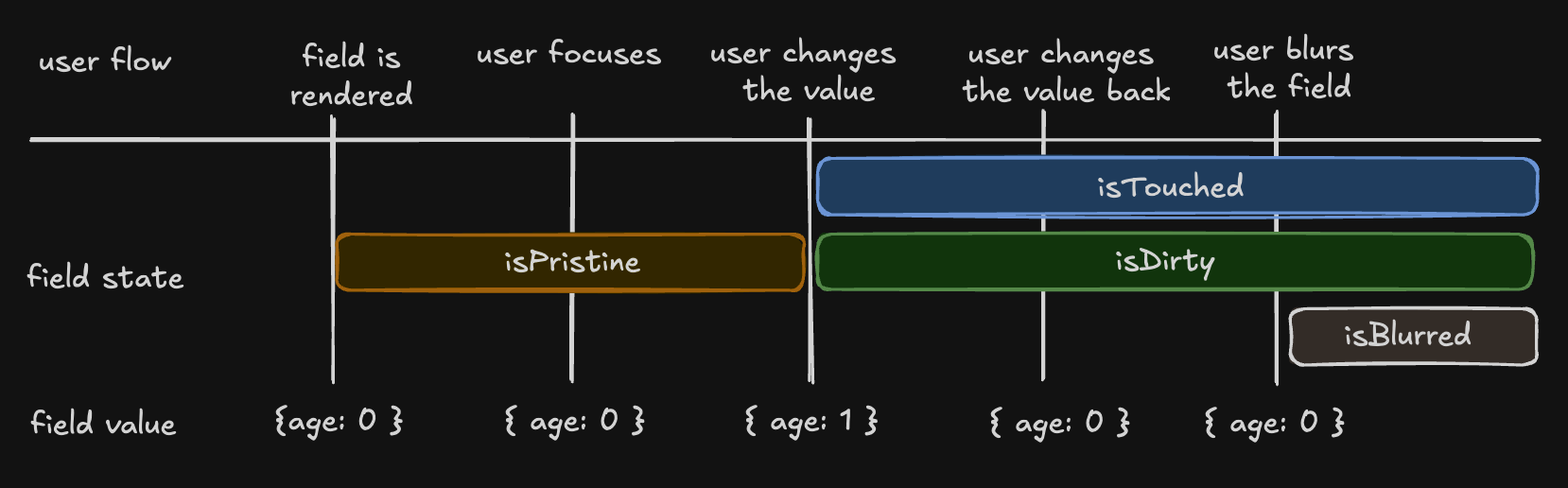
There are four states in the metadata that can be useful to see how the user interacts with a field:
const { isTouched, isDirty, isPristine, isBlurred } = field.state.meta

Non-Persistent dirty state
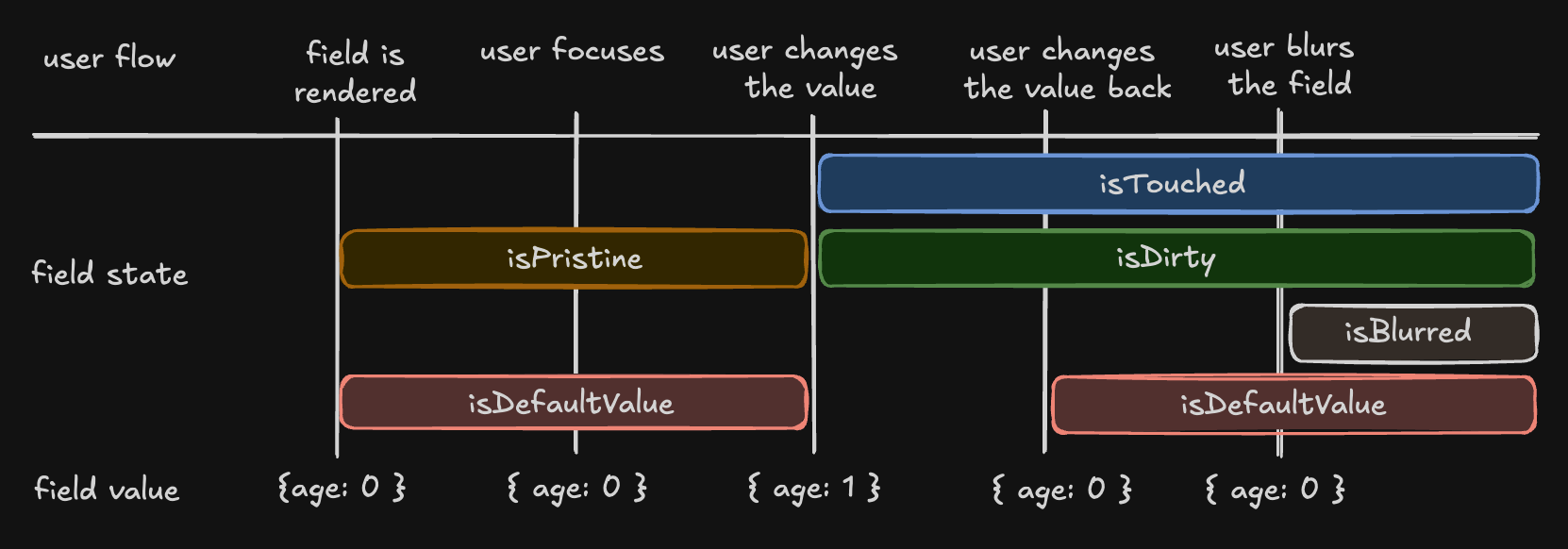
Persistent dirty state
We have chosen the persistent 'dirty' state model. To also support a non-persistent 'dirty' state, we introduce an additional flag:
const { isDefaultValue, isTouched } = field.state.meta
// The following line will re-create the non-Persistent `dirty` functionality.
const nonPersistentIsDirty = !isDefaultValue

The Field API is an object provided by a scoped slot using the v-slot directive. This slot receives an argument named field that provides methods and properties for working with the field's state.
Example:
<template v-slot="{ field }">
<input
:name="field.name"
:value="field.state.value"
@blur="field.handleBlur"
@input="(e) => field.handleChange(e.target.value)"
/>
</template>
@tanstack/vue-form provides both synchronous and asynchronous validation out of the box. Validation functions can be passed to the form.Field component using the validators prop.
Example:
<template>
<!-- ... -->
<form.Field
name="firstName"
:validators="{
onChange: ({ value }) =>
!value
? `A first name is required`
: value.length < 3
? `First name must be at least 3 characters`
: undefined,
onChangeAsync: async ({ value }) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return value.includes('error') && 'No "error" allowed in first name'
},
}"
>
<template v-slot="{ field }">
<input
:value="field.state.value"
@input="(e) => field.handleChange(e.target.value)"
@blur="field.handleBlur"
/>
<FieldInfo :field="field" />
</template>
</form.Field>
<!-- ... -->
</template>
In addition to hand-rolled validation options, we also support the Standard Schema specification.
You can define a schema using any of the libraries implementing the specification and pass it to a form or field validator.
Supported libraries include:
<script setup lang="ts">
import { useForm } from '@tanstack/vue-form'
import { z } from 'zod'
const form = useForm({
// ...
})
const onChangeFirstName = z.string().refine(
async (value) => {
await new Promise((resolve) => setTimeout(resolve, 1000))
return !value.includes('error')
},
{
message: "No 'error' allowed in first name",
},
)
</script>
<template>
<!-- ... -->
<form.Field
name="firstName"
:validators="{
onChange: z.string().min(3, 'First name must be at least 3 characters'),
onChangeAsyncDebounceMs: 500,
onChangeAsync: onChangeFirstName,
}"
>
<template v-slot="{ field, state }">
<label :htmlFor="field.name">First Name:</label>
<input
:id="field.name"
:name="field.name"
:value="field.state.value"
@input="(e) => field.handleChange((e.target as HTMLInputElement).value)"
@blur="field.handleBlur"
/>
<FieldInfo :state="state" />
</template>
</form.Field>
<!-- ... -->
</template>
@tanstack/vue-form offers various ways to subscribe to form and field state changes, most notably the form.useStore method and the form.Subscribe component. These methods allow you to optimize your form's rendering performance by only updating components when necessary.
Example:
<script setup lang="ts">
// ...
const firstName = form.useStore((state) => state.values.firstName)
</script>
<template>
<!-- ... -->
<form.Subscribe>
<template v-slot="{ canSubmit, isSubmitting }">
<button type="submit" :disabled="!canSubmit">
{{ isSubmitting ? '...' : 'Submit' }}
</button>
</template>
</form.Subscribe>
<!-- ... -->
</template>
@tanstack/vue-form allows you to react to specific triggers and "listen" to them to dispatch side effects.
Example:
<template>
<form.Field
name="country"
:listeners="{
onChange: ({ value }) => {
console.log(`Country changed to: ${value}, resetting province`)
form.setFieldValue('province', '')
},
}"
>
<template v-slot="{ field }">
<input
:value="field.state.value"
@input="(e) => field.handleChange(e.target.value)"
/>
</template>
</form.Field>
</template>
More information can be found at Listeners
Note: The usage of the form.useField method to achieve reactivity is discouraged since it is designed to be used thoughtfully within the form.Field component. You might want to use form.useStore instead.
Array fields allow you to manage a list of values within a form, such as a list of hobbies. You can create an array field using the form.Field component with the mode="array" prop.
When working with array fields, you can use the fields pushValue, removeValue, swapValues and moveValue methods to add, remove, swap, and move a value from one index to another within the array, respectively. Additional helper methods such as insertValue, replaceValue, and clearValues are also available for inserting, replacing, and clearing array values.
Example:
<template>
<form @submit.prevent.stop="form.handleSubmit">
<form.Field name="hobbies" mode="array">
<template v-slot="{ field: hobbiesField }">
<div>
Hobbies
<div>
<div
v-if="
Array.isArray(hobbiesField.state.value) &&
!hobbiesField.state.value.length
"
>
No hobbies found.
</div>
<div v-else>
<div v-for="(_, i) in hobbiesField.state.value" :key="i">
<form.Field :name="`hobbies[${i}].name`">
<template v-slot="{ field }">
<div>
<label :for="field.name">Name:</label>
<input
:id="field.name"
:name="field.name"
:value="field.state.value"
@blur="field.handleBlur"
@input="(e) => field.handleChange(e.target.value)"
/>
<button
type="button"
@click="hobbiesField.removeValue(i)"
>
X
</button>
<FieldInfo :field="field" />
</div>
</template>
</form.Field>
<form.Field :name="`hobbies[${i}].description`">
<template v-slot="{ field }">
<div>
<label :for="field.name">Description:</label>
<input
:id="field.name"
:name="field.name"
:value="field.state.value"
@blur="field.handleBlur"
@input="(e) => field.handleChange(e.target.value)"
/>
<FieldInfo :field="field" />
</div>
</template>
</form.Field>
</div>
</div>
<button
type="button"
@click="
hobbiesField.pushValue({
name: '',
description: '',
yearsOfExperience: 0,
})
"
>
Add hobby
</button>
</div>
</div>
</template>
</form.Field>
</form>
</template>
These are the basic concepts and terminology used in the @tanstack/vue-form library. Understanding these concepts will help you work more effectively with the library and create complex forms with ease.

